Add the rating widget to the collection page
If you want to hide the rating widget if you don't have any reviews, you should use the below snippet.
{% assign prReviewCount = product.metafields.doran.prReviewCount | default: 0 %}
{% if prReviewCount > 0 %}
<script type="text/javascript">
window.$prDoranInit = window.$prDoranInit || {};
window.$prDoranInit.ratingWidgetReview = window.$prDoranInit.ratingWidgetReview || {};
var productReview = {
reviewsCount: {{ product.metafields.doran.prReviewCount | default: 0 }},
averageRating: {{ product.metafields.doran.prAvgRating | default: 0 }},
stars1: {{ product.metafields.doran.prStar1 | default: 0 }},
stars2: {{ product.metafields.doran.prStar2 | default: 0 }},
stars3: {{ product.metafields.doran.prStar3 | default: 0 }},
stars4: {{ product.metafields.doran.prStar4 | default: 0 }},
stars5: {{ product.metafields.doran.prStar5 | default: 0 }}
}
if (typeof window.$prDoranInit.ratingWidgetReview['{{ product.id }}'] === 'undefined') {
window.$prDoranInit.ratingWidgetReview['{{ product.id }}'] = productReview;
} else {
var existingProductReview = window.$prDoranInit.ratingWidgetReview['{{ product.id }}'];
window.$prDoranInit.ratingWidgetReview['{{ product.id }}'] = Object.assign(existingProductReview, productReview);
}
</script>
<div
data-dr="rating-widget"
data-class-name="collection-page"
data-hide-detail="true"
data-product-id="{{ product.id }}"
data-reviews-count="{{ product.metafields.doran.prReviewCount | default: 0 }}"
data-average-rating="{{ product.metafields.doran.prAvgRating | default: 0 }}"
data-star1="{{ product.metafields.doran.prStar1 | default: 0 }}"
data-star2="{{ product.metafields.doran.prStar2 | default: 0 }}"
data-star3="{{ product.metafields.doran.prStar3 | default: 0 }}"
data-star4="{{ product.metafields.doran.prStar4 | default: 0 }}"
data-star5="{{ product.metafields.doran.prStar5 | default: 0 }}"
data-show-only-reviews-count="true"
></div>
{% endif %}
Now, Shopify does not support app blocks for the collection page. Doran will not add the rating widget to the collection. You have to add it manually. Follow this below steps to do it.
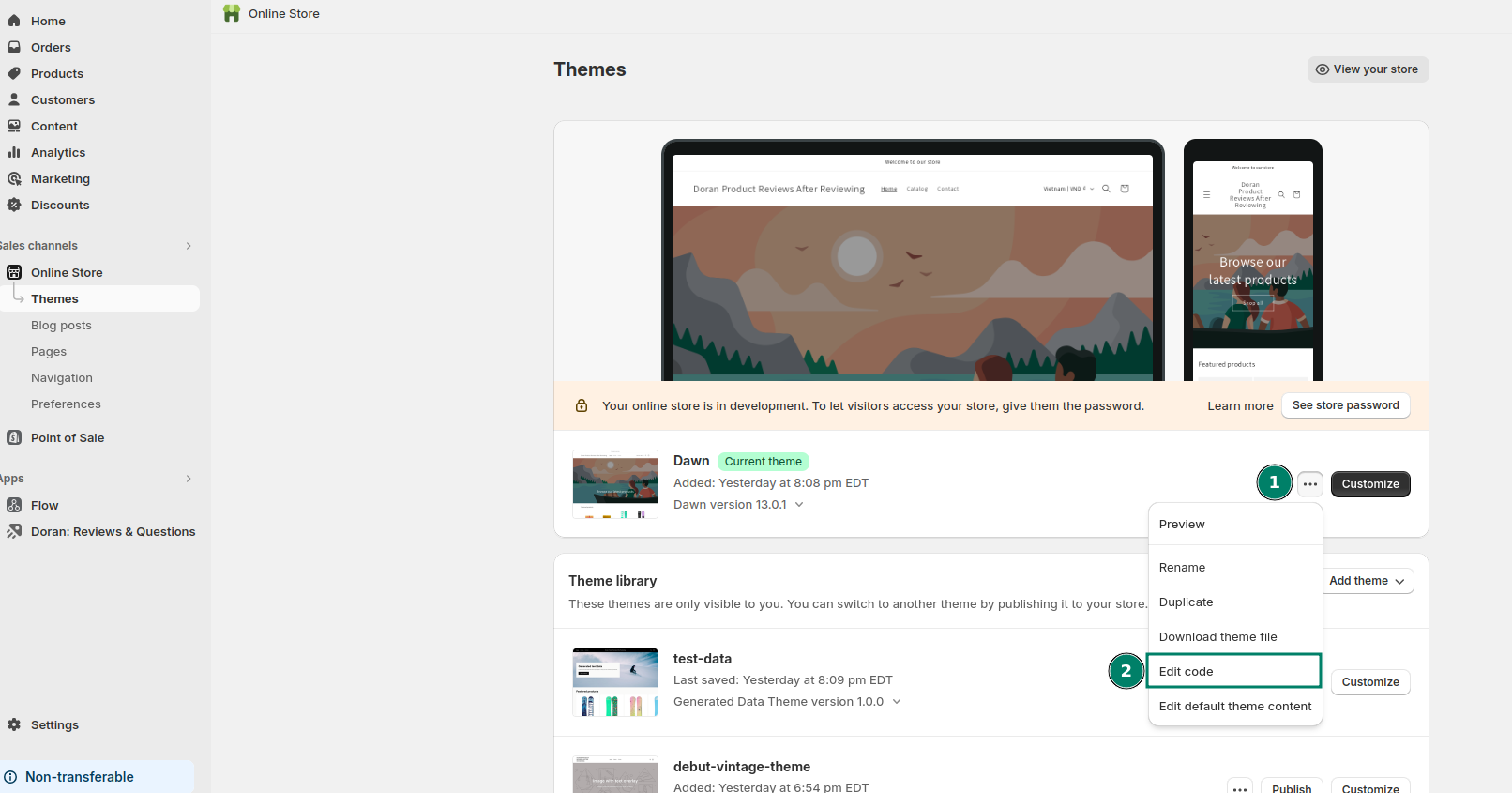
Open your theme editor

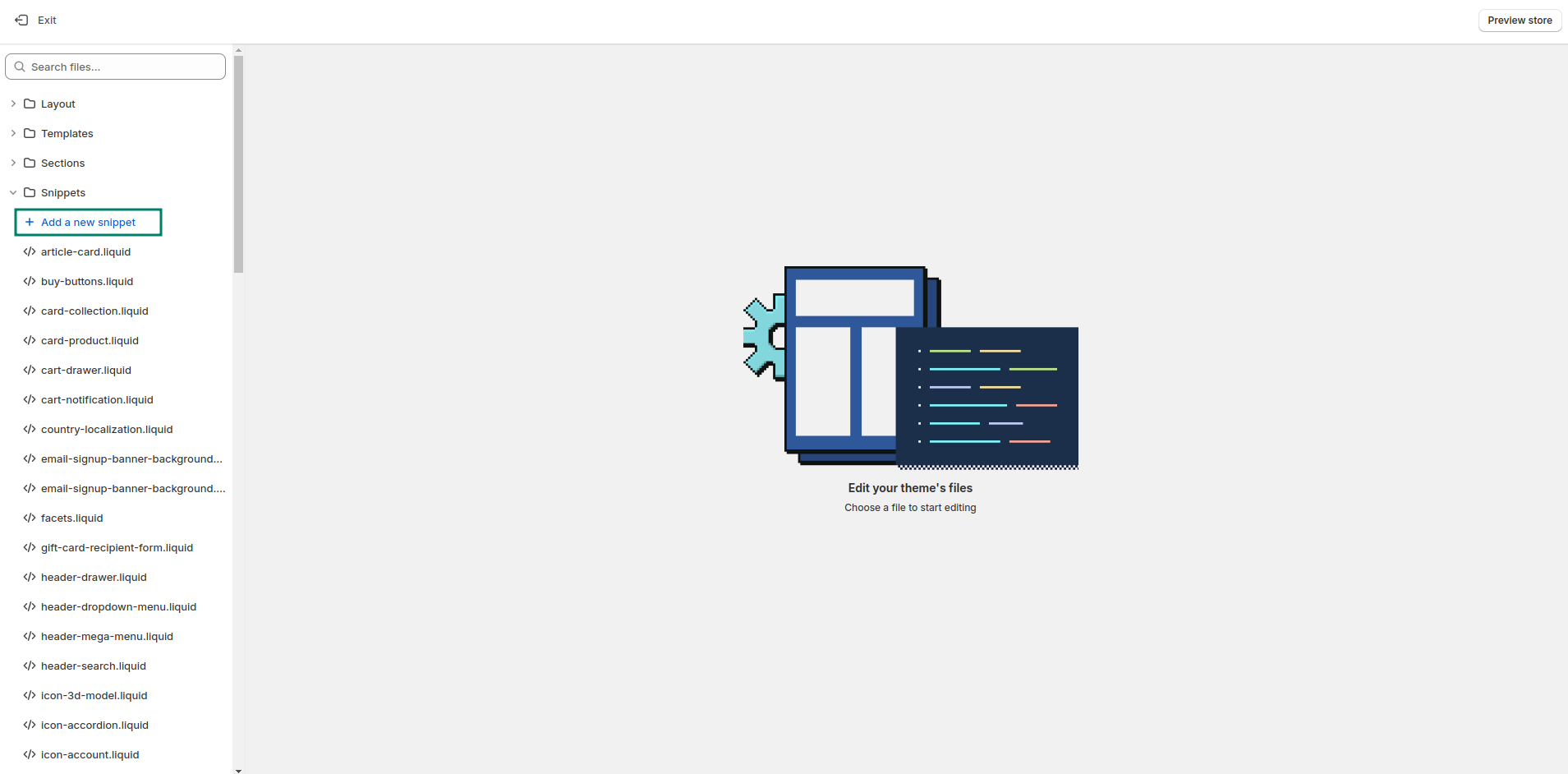
Create a new snippet
After you access the theme code editor, you can create a new snippet.

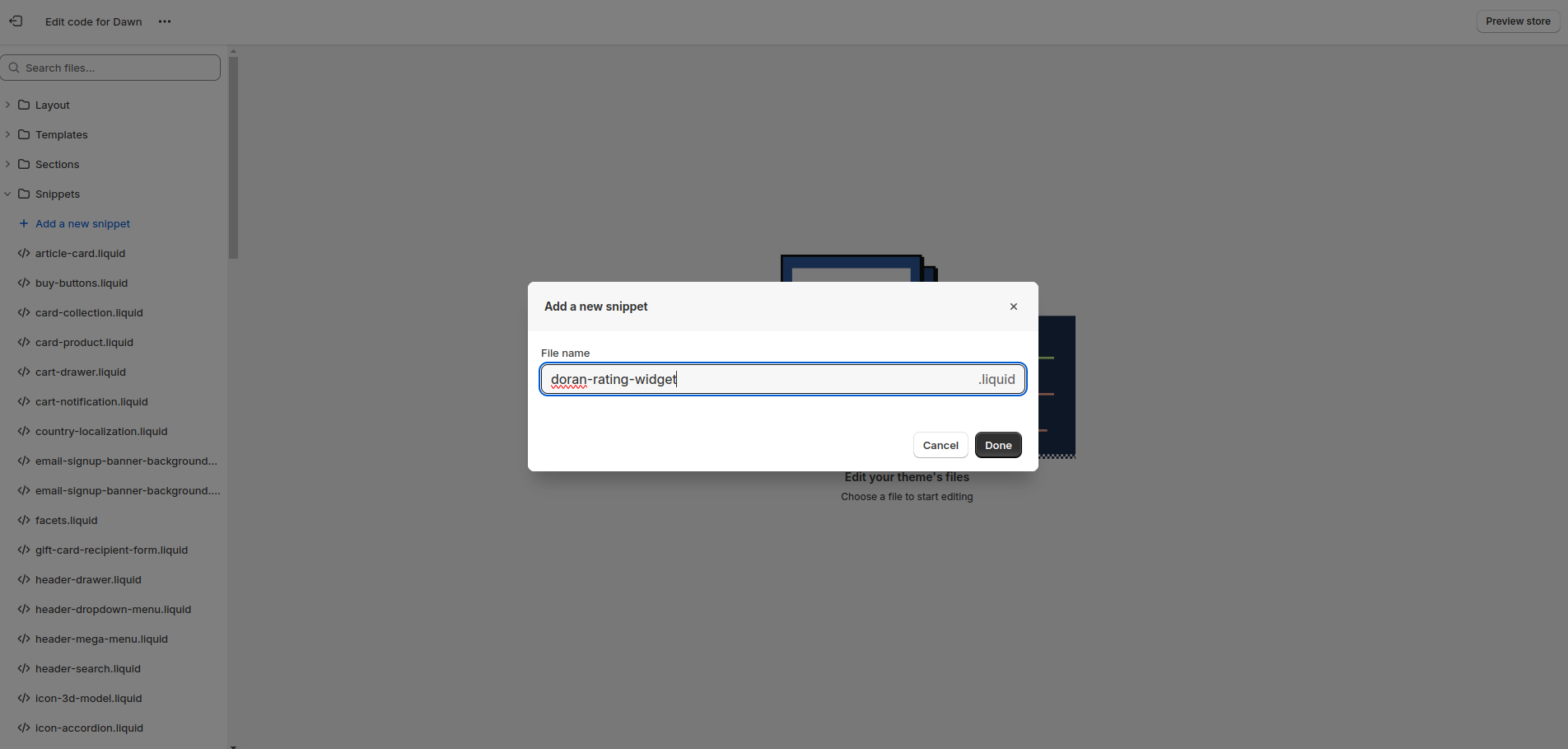
Enter the name for the snippet: doran-rating-widget

Do not forget to click Save.
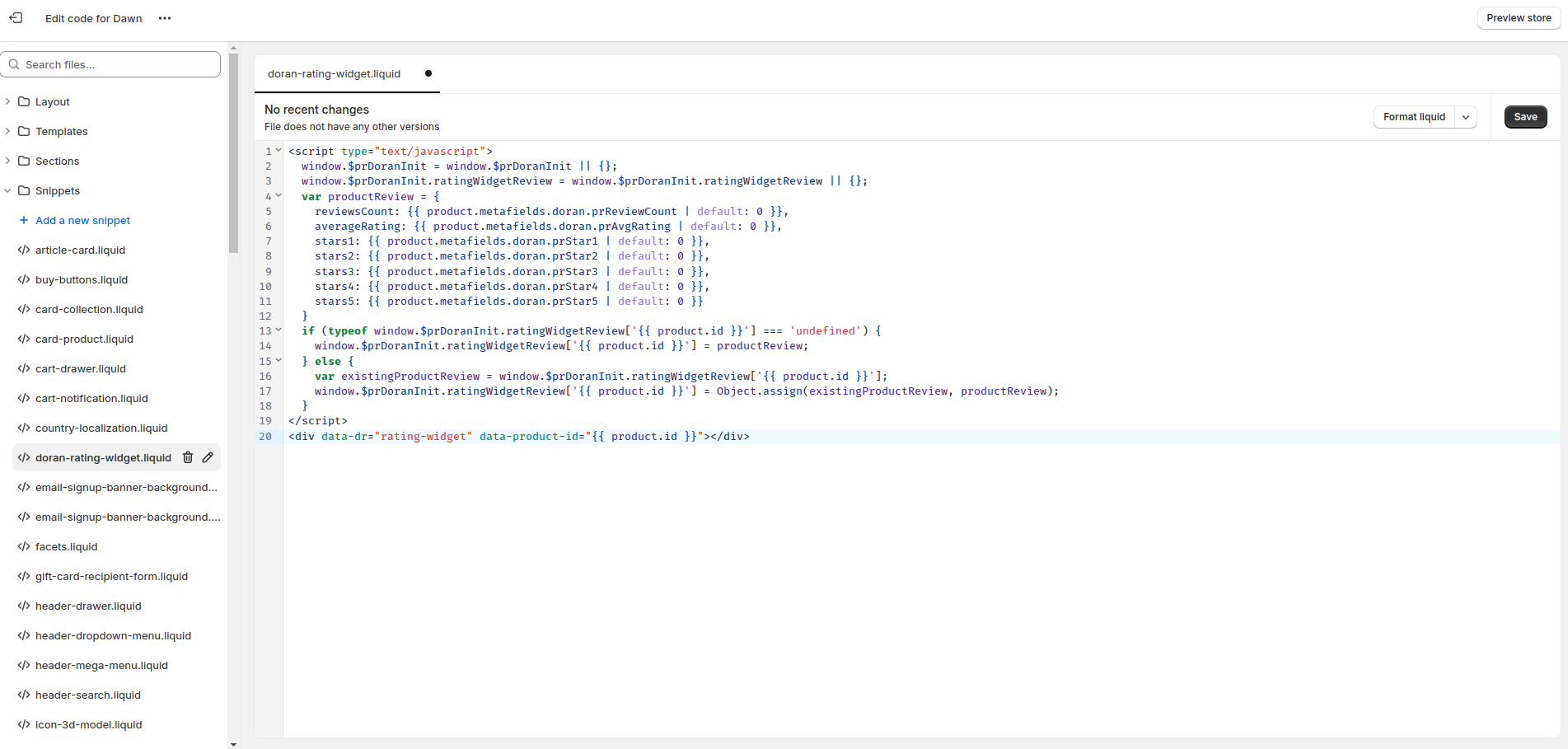
Paste the code to the snippet
Copy the content of the below code and paste to your snippet.
<script type="text/javascript">
window.$prDoranInit = window.$prDoranInit || {};
window.$prDoranInit.ratingWidgetReview = window.$prDoranInit.ratingWidgetReview || {};
var productReview = {
reviewsCount: {{ product.metafields.doran.prReviewCount | default: 0 }},
averageRating: {{ product.metafields.doran.prAvgRating | default: 0 }},
stars1: {{ product.metafields.doran.prStar1 | default: 0 }},
stars2: {{ product.metafields.doran.prStar2 | default: 0 }},
stars3: {{ product.metafields.doran.prStar3 | default: 0 }},
stars4: {{ product.metafields.doran.prStar4 | default: 0 }},
stars5: {{ product.metafields.doran.prStar5 | default: 0 }}
}
if (typeof window.$prDoranInit.ratingWidgetReview['{{ product.id }}'] === 'undefined') {
window.$prDoranInit.ratingWidgetReview['{{ product.id }}'] = productReview;
} else {
var existingProductReview = window.$prDoranInit.ratingWidgetReview['{{ product.id }}'];
window.$prDoranInit.ratingWidgetReview['{{ product.id }}'] = Object.assign(existingProductReview, productReview);
}
</script>
<div
data-dr="rating-widget"
data-class-name="collection-page"
data-hide-detail="true"
data-product-id="{{ product.id }}"
data-reviews-count="{{ product.metafields.doran.prReviewCount | default: 0 }}"
data-average-rating="{{ product.metafields.doran.prAvgRating | default: 0 }}"
data-star1="{{ product.metafields.doran.prStar1 | default: 0 }}"
data-star2="{{ product.metafields.doran.prStar2 | default: 0 }}"
data-star3="{{ product.metafields.doran.prStar3 | default: 0 }}"
data-star4="{{ product.metafields.doran.prStar4 | default: 0 }}"
data-star5="{{ product.metafields.doran.prStar5 | default: 0 }}"
data-show-only-reviews-count="true"
></div>
If you want to hide the rating widget if you don't have any reviews, you should use the below snippet.
{% assign prReviewCount = product.metafields.doran.prReviewCount | default: 0 %}
{% if prReviewCount > 0 %}
<script type="text/javascript">
window.$prDoranInit = window.$prDoranInit || {};
window.$prDoranInit.ratingWidgetReview = window.$prDoranInit.ratingWidgetReview || {};
var productReview = {
reviewsCount: {{ product.metafields.doran.prReviewCount | default: 0 }},
averageRating: {{ product.metafields.doran.prAvgRating | default: 0 }},
stars1: {{ product.metafields.doran.prStar1 | default: 0 }},
stars2: {{ product.metafields.doran.prStar2 | default: 0 }},
stars3: {{ product.metafields.doran.prStar3 | default: 0 }},
stars4: {{ product.metafields.doran.prStar4 | default: 0 }},
stars5: {{ product.metafields.doran.prStar5 | default: 0 }}
}
if (typeof window.$prDoranInit.ratingWidgetReview['{{ product.id }}'] === 'undefined') {
window.$prDoranInit.ratingWidgetReview['{{ product.id }}'] = productReview;
} else {
var existingProductReview = window.$prDoranInit.ratingWidgetReview['{{ product.id }}'];
window.$prDoranInit.ratingWidgetReview['{{ product.id }}'] = Object.assign(existingProductReview, productReview);
}
</script>
<div
data-dr="rating-widget"
data-class-name="collection-page"
data-hide-detail="true"
data-product-id="{{ product.id }}"
data-reviews-count="{{ product.metafields.doran.prReviewCount | default: 0 }}"
data-average-rating="{{ product.metafields.doran.prAvgRating | default: 0 }}"
data-star1="{{ product.metafields.doran.prStar1 | default: 0 }}"
data-star2="{{ product.metafields.doran.prStar2 | default: 0 }}"
data-star3="{{ product.metafields.doran.prStar3 | default: 0 }}"
data-star4="{{ product.metafields.doran.prStar4 | default: 0 }}"
data-star5="{{ product.metafields.doran.prStar5 | default: 0 }}"
data-show-only-reviews-count="true"
></div>
{% endif %}

Do not forget to click Save.
Add the snippet to the collection page
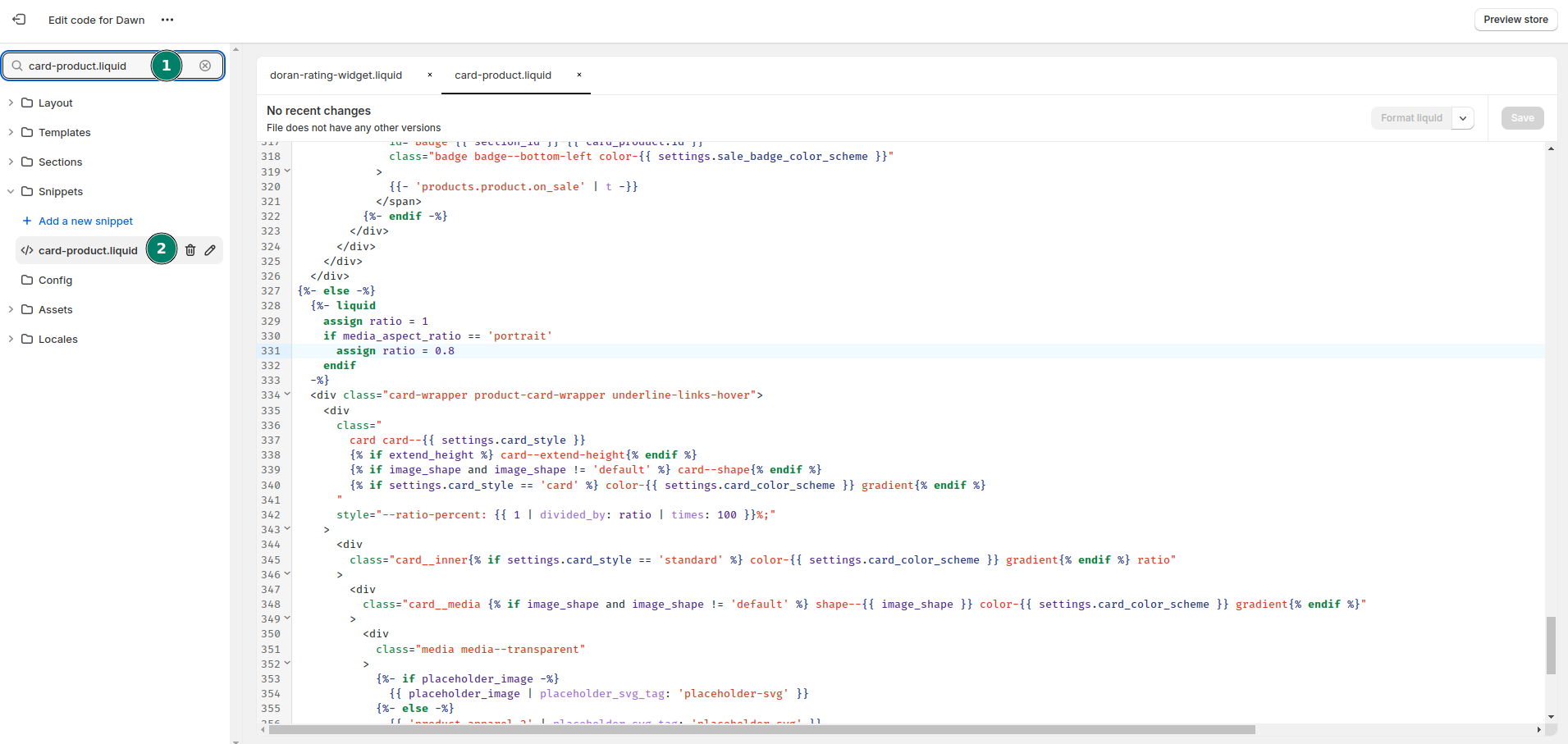
Search for a snippet that name card-product.liquid

Copy the below code.
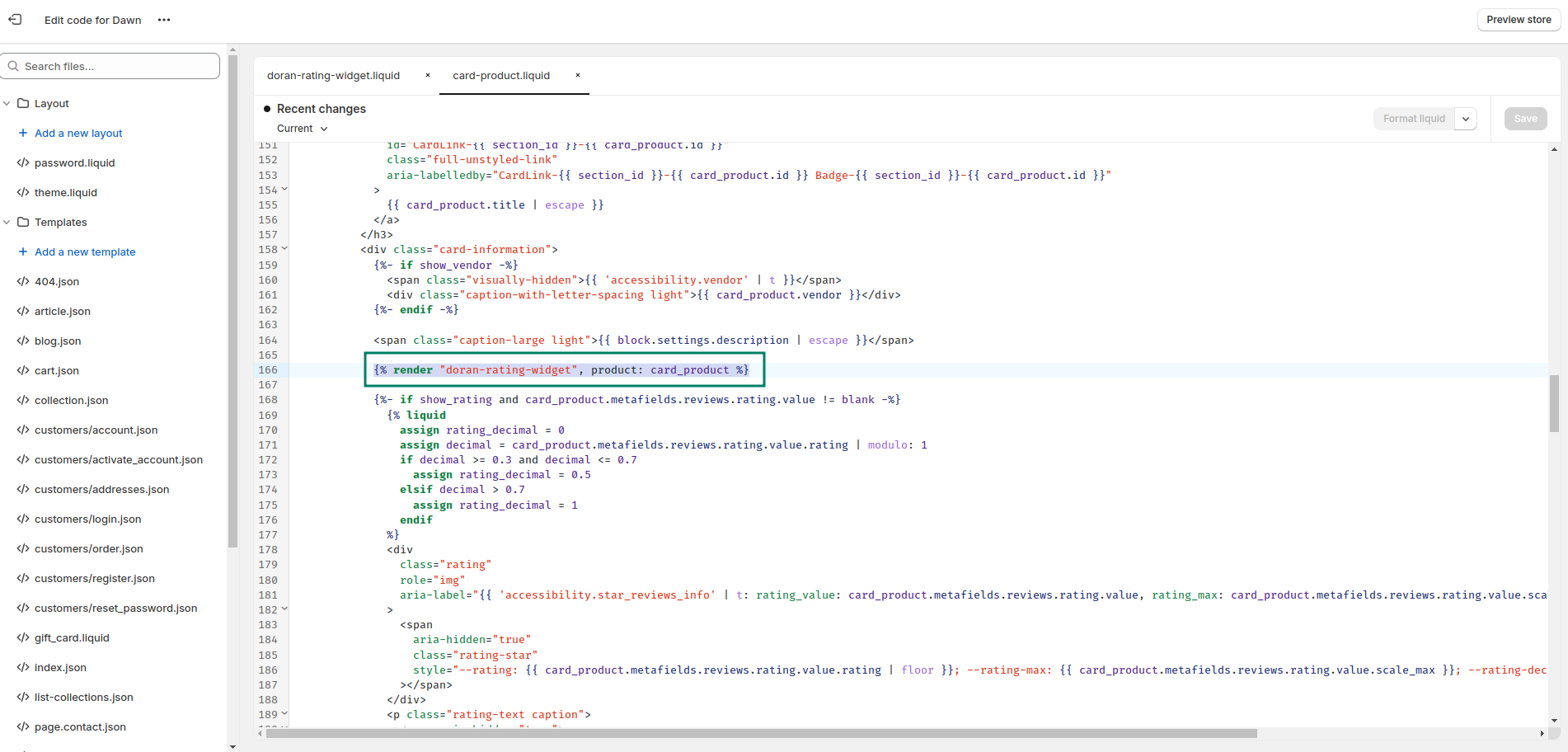
{% render "doran-rating-widget", product: card_product %}
Paste it to the line 166.

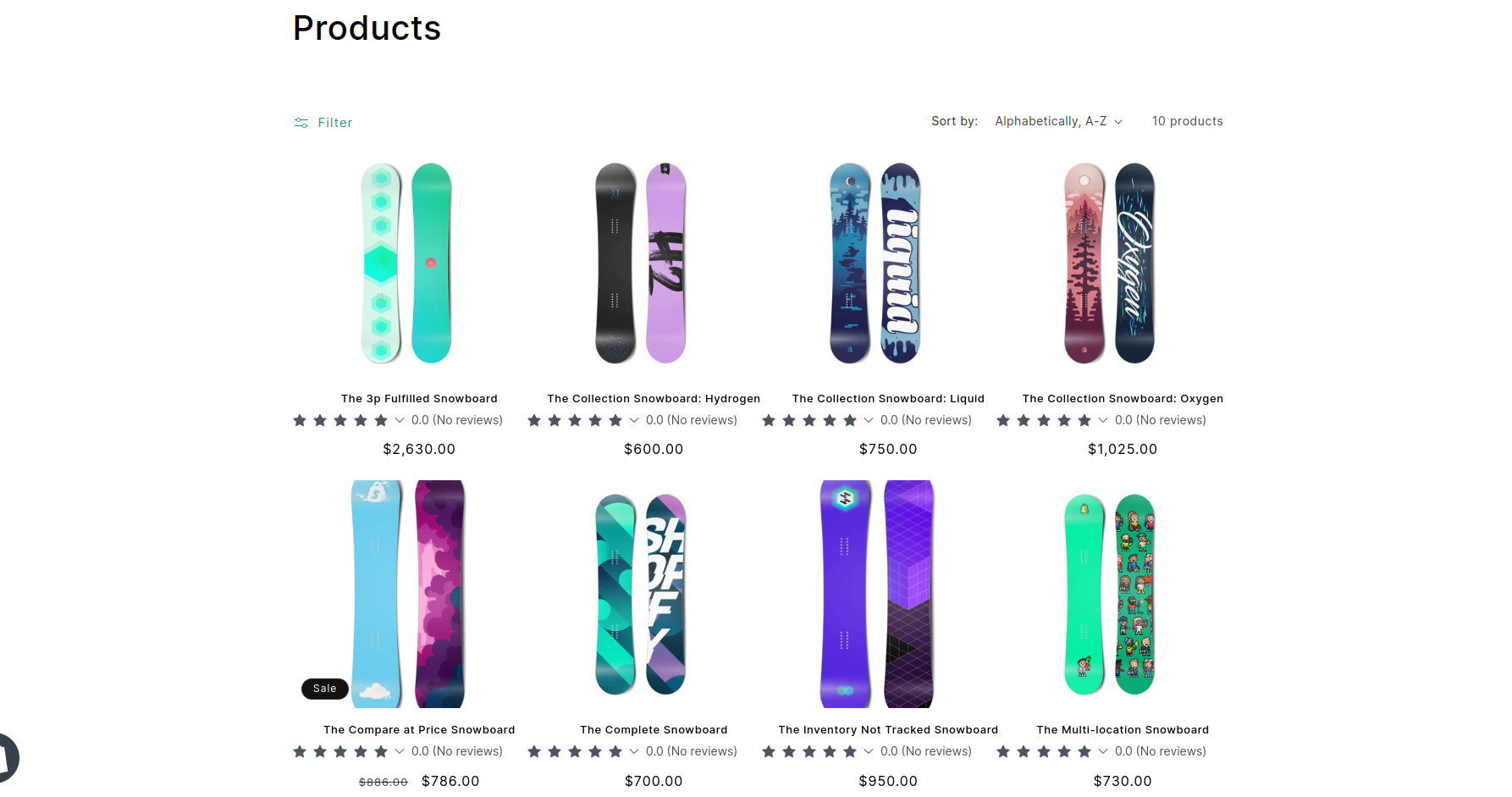
After all above steps, you will see the result like this.

Boost Sales & Efficiency with Doran
Boost customer satisfaction, streamline operations, and maximize sales with our Shopify apps. From managing reviews to seamless order printing, our solutions are designed to help your store thrive.
Explore Our Apps