Set up the back in stock button for collections
Now, Shopify does not support app blocks for the collection page. Doran will not add the back in stock button to the collection. You have to add it manually. Follow this below steps to do it.
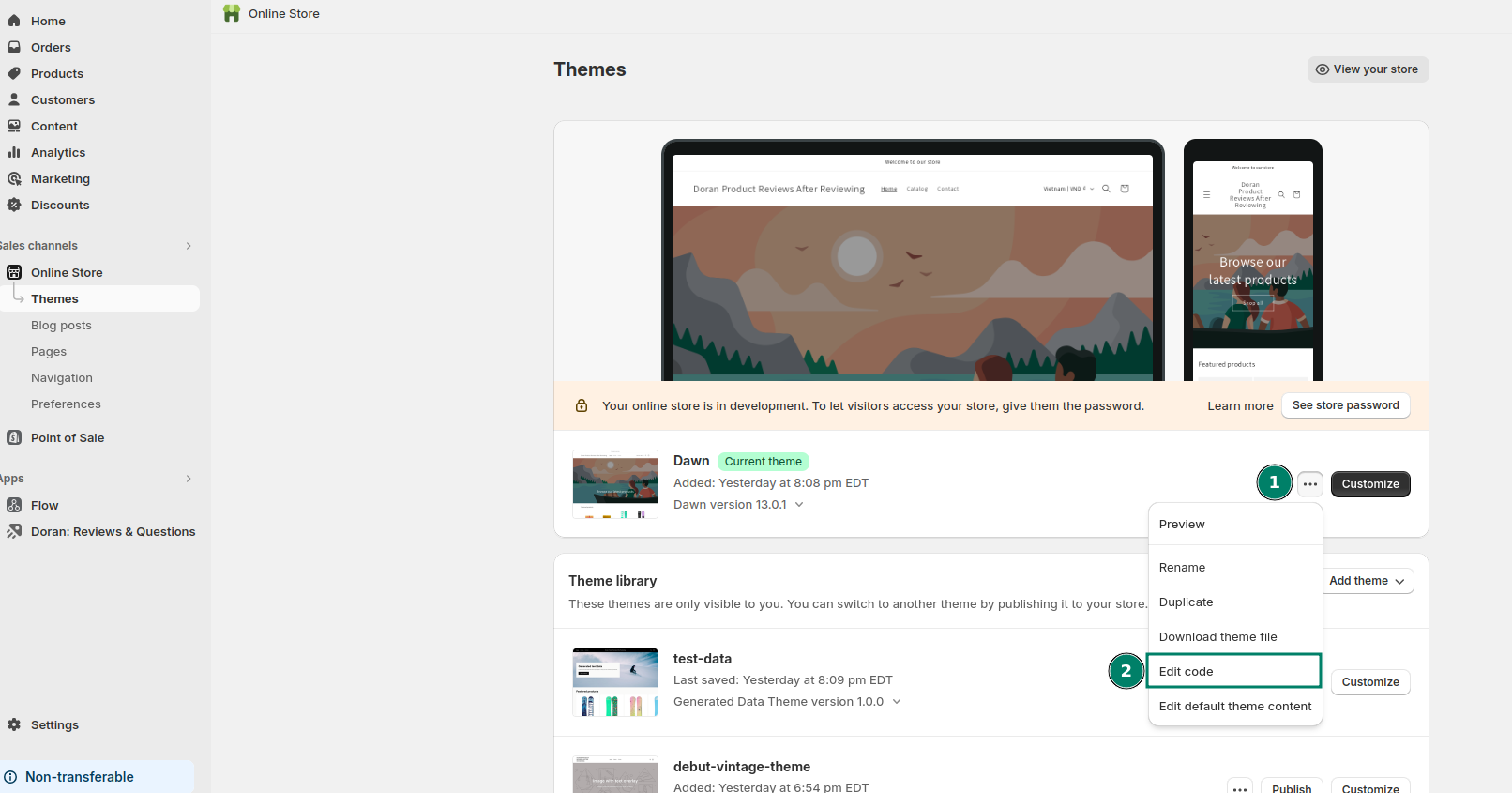
Open your theme editor

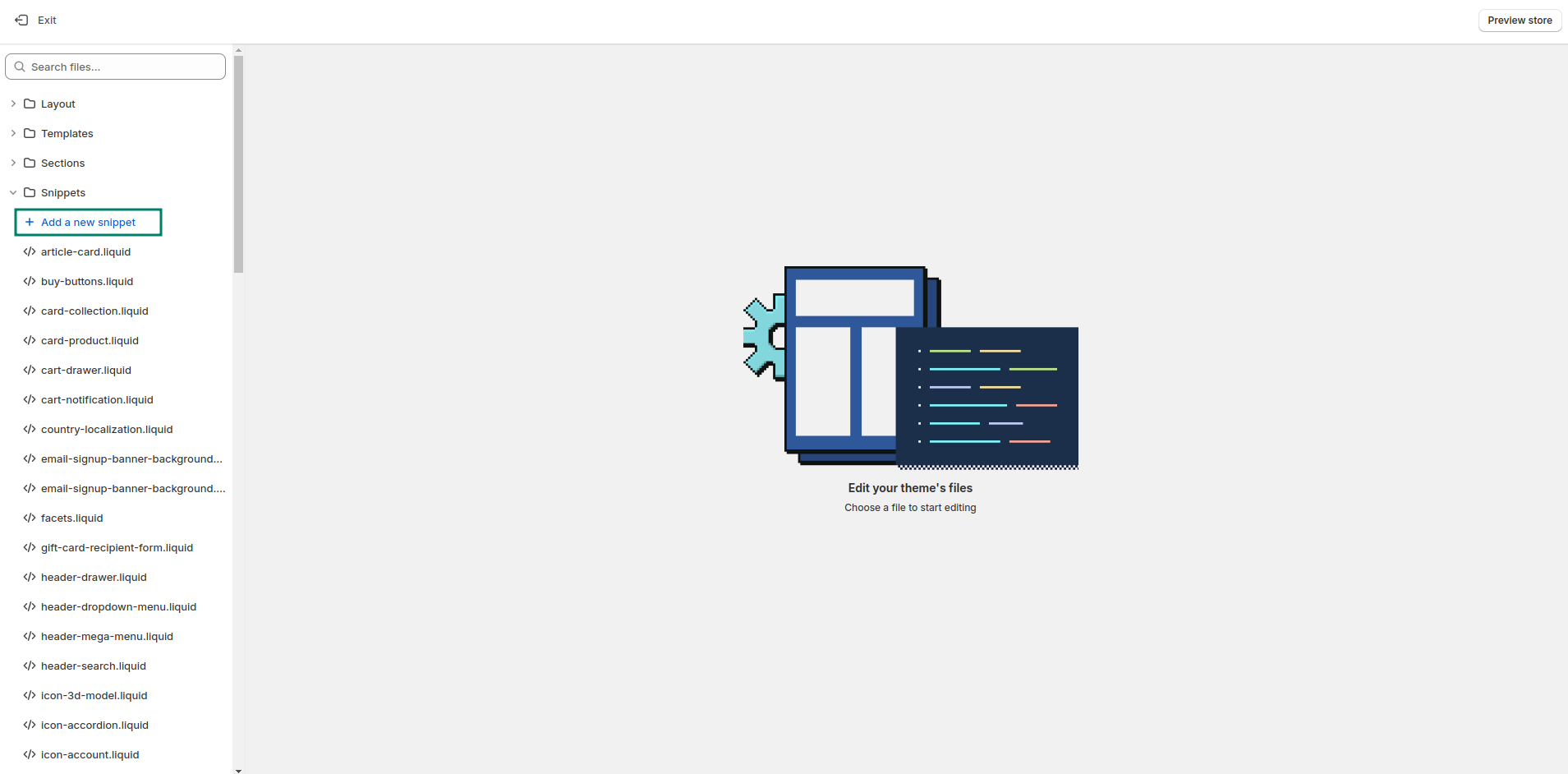
Create a new snippet
After you access the theme code editor, you can create a new snippet.

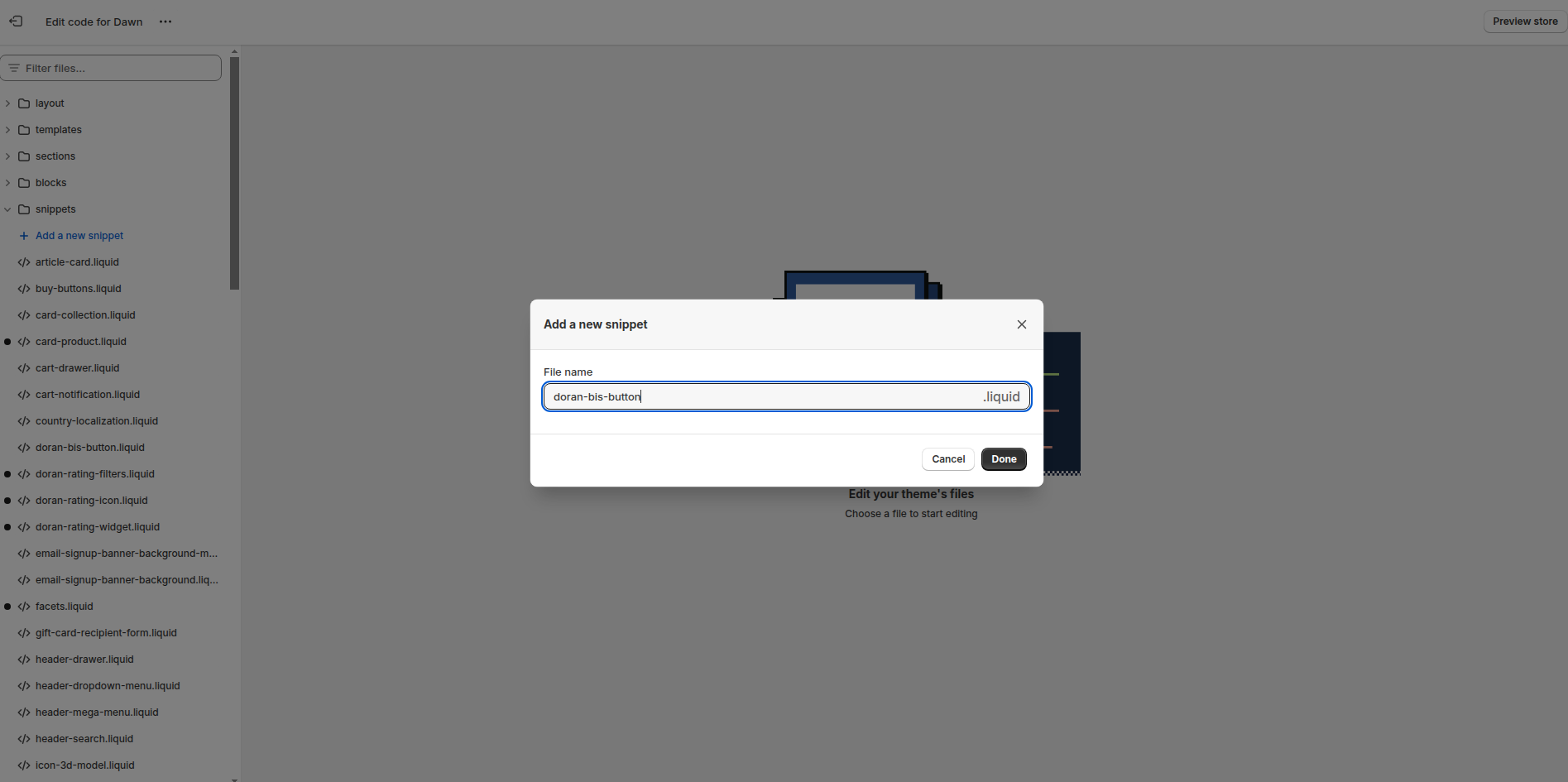
Enter the name for the snippet: doran-bis-button

Do not forget to click Save.
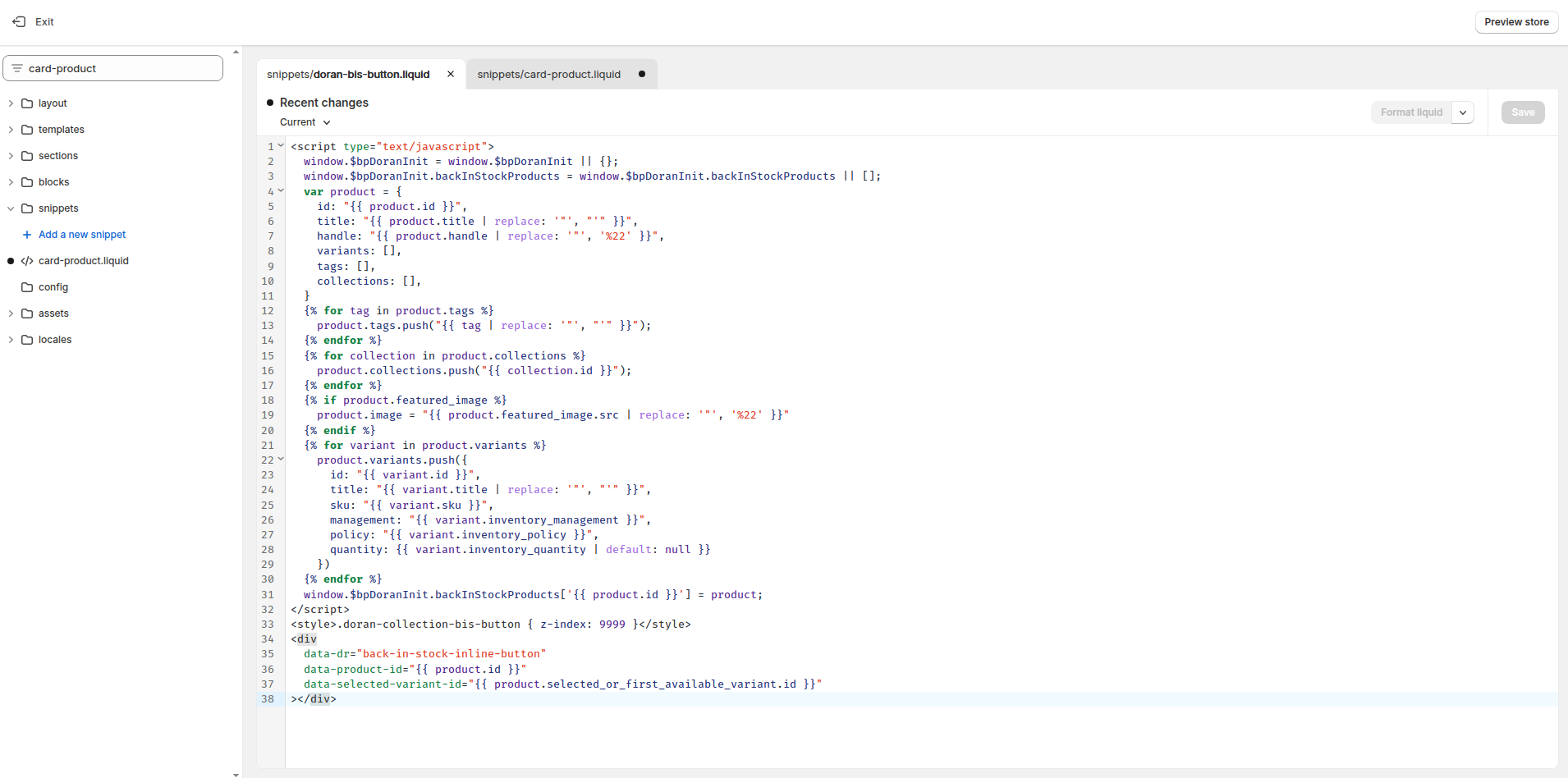
Paste the code to the snippet
Copy the content of the below code and paste to your snippet.
<script type="text/javascript">
window.$bpDoranInit = window.$bpDoranInit || {};
window.$bpDoranInit.backInStockProducts = window.$bpDoranInit.backInStockProducts || [];
var product = {
id: "{{ product.id }}",
title: "{{ product.title | replace: '"', "'" }}",
handle: "{{ product.handle | replace: '"', '%22' }}",
variants: [],
tags: [],
collections: [],
}
{% for tag in product.tags %}
product.tags.push("{{ tag | replace: '"', "'" }}");
{% endfor %}
{% for collection in product.collections %}
product.collections.push("{{ collection.id }}");
{% endfor %}
{% if product.featured_image %}
product.image = "{{ product.featured_image.src | replace: '"', '%22' }}"
{% endif %}
{% for variant in product.variants %}
product.variants.push({
id: "{{ variant.id }}",
title: "{{ variant.title | replace: '"', "'" }}",
sku: "{{ variant.sku }}",
management: "{{ variant.inventory_management }}",
policy: "{{ variant.inventory_policy }}",
quantity: {{ variant.inventory_quantity | default: null }}
})
{% endfor %}
window.$bpDoranInit.backInStockProducts['{{ product.id }}'] = product;
</script>
<style>.doran-collection-bis-button { z-index: 9999 }</style>
<div
class="doran-collection-bis-button"
data-dr="back-in-stock-inline-button"
data-product-id="{{ product.id }}"
data-selected-variant-id="{{ product.selected_or_first_available_variant.id }}"
></div>

Do not forget to click Save.
Add the snippet to the collection page
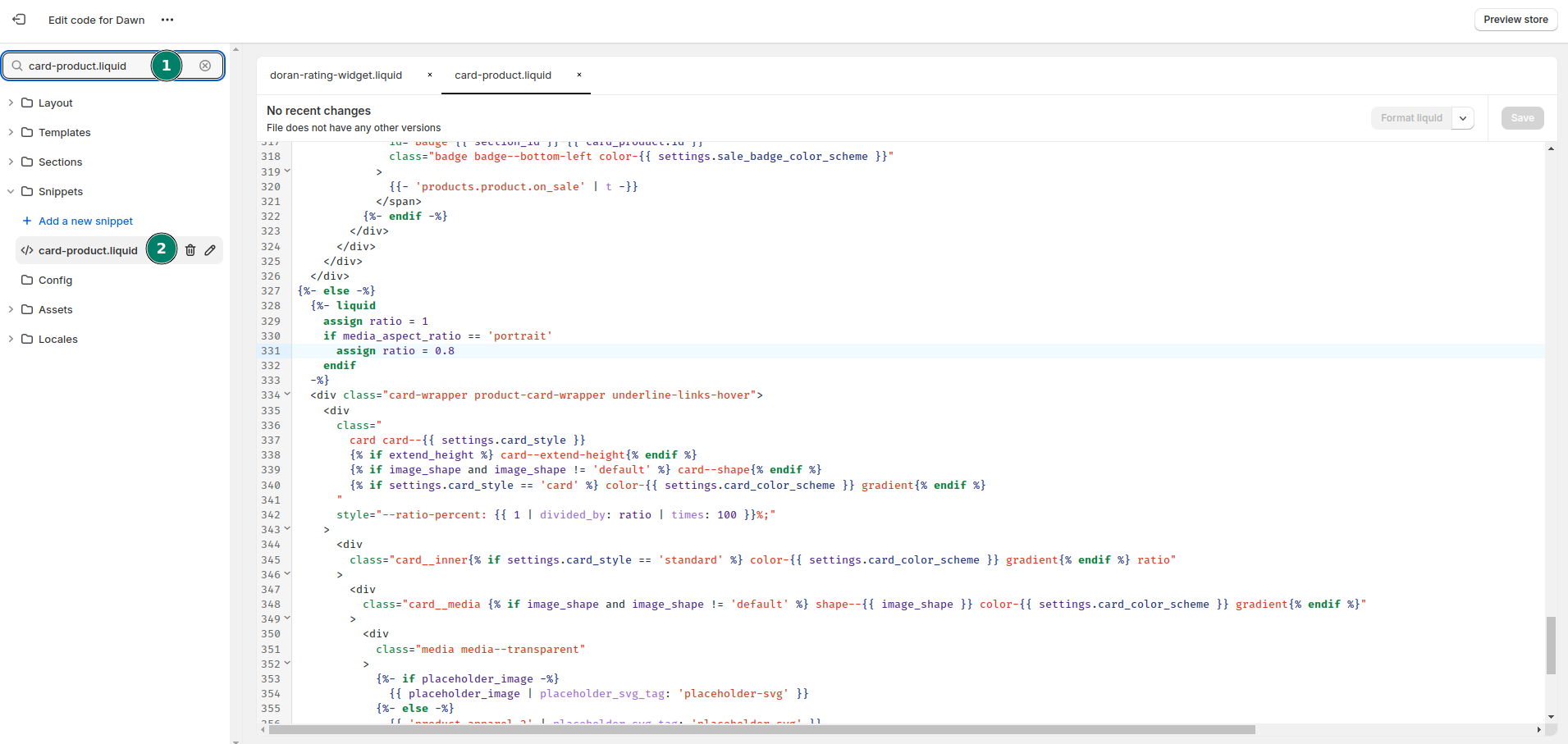
Search for a snippet that name card-product.liquid

Copy the below code.
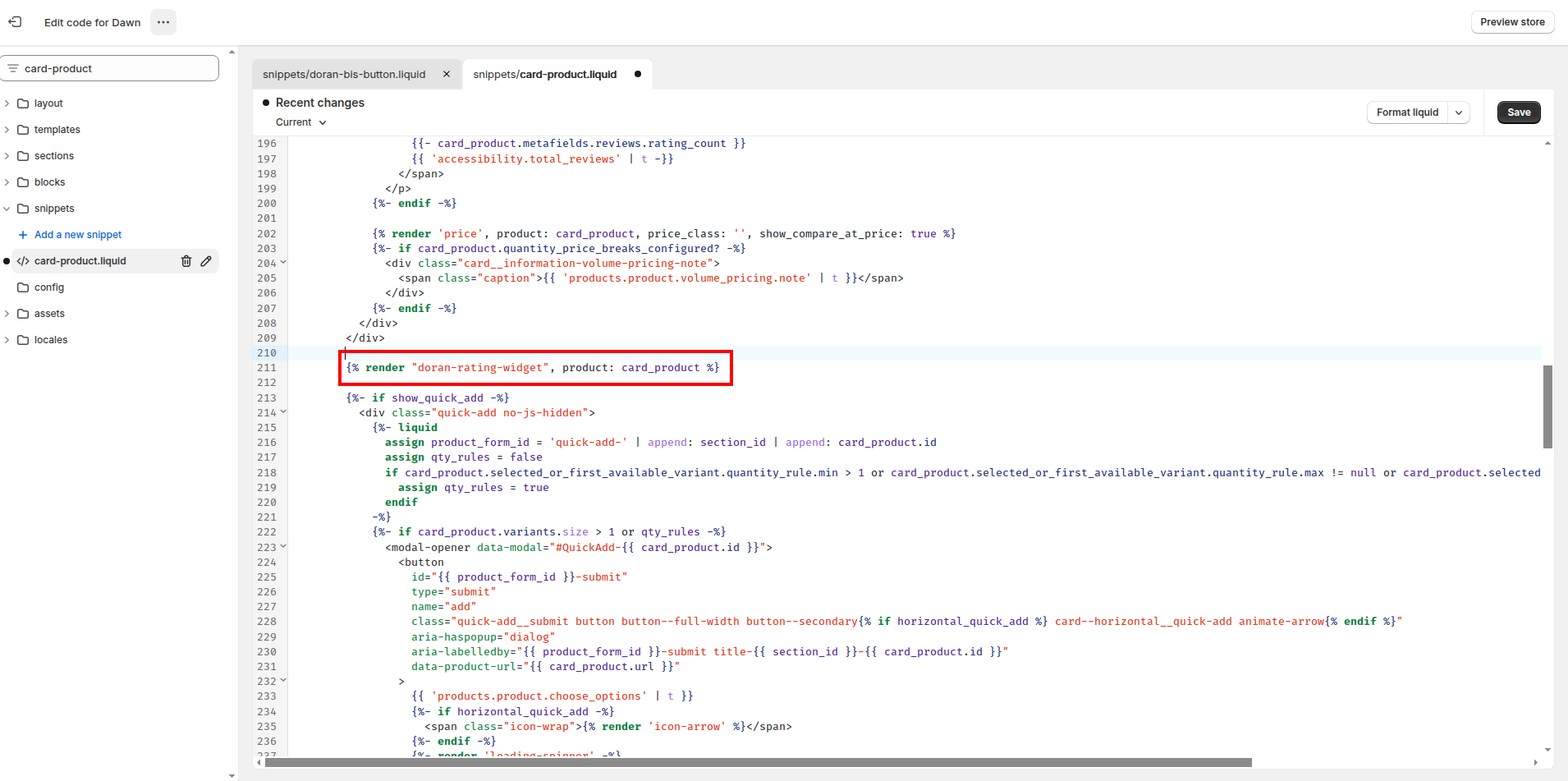
{% render "doran-bis-button", product: card_product %}
Paste it to the line 166.

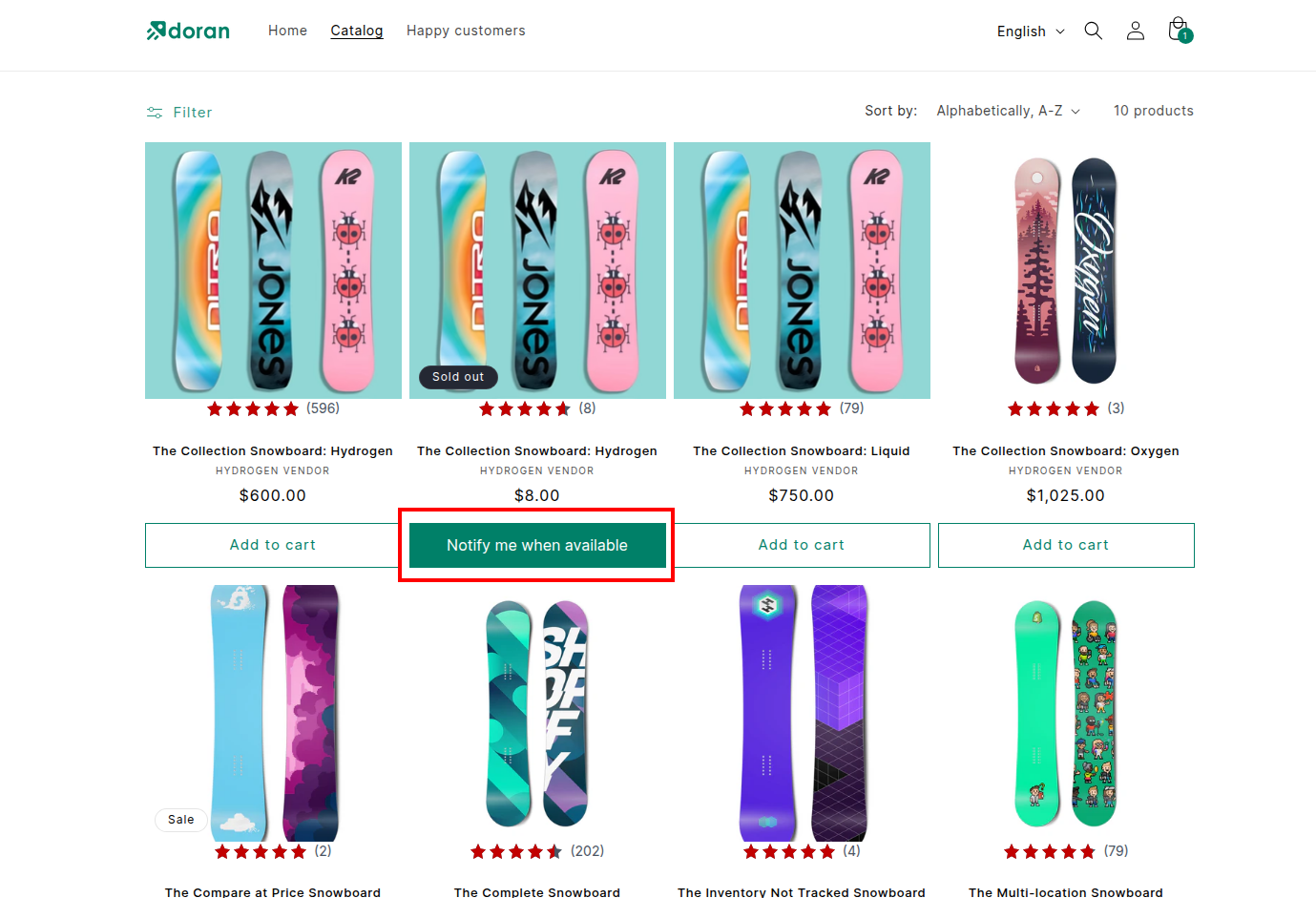
After all above steps, you will see the result like this.

Boost Sales & Efficiency with Doran
Boost customer satisfaction, streamline operations, and maximize sales with our Shopify apps. From managing reviews to seamless order printing, our solutions are designed to help your store thrive.
Explore Our Apps