Explore tag schema for designing a layout
To make it easier for you to customize your invoices, you can use JSON to create settings that you can access through the template editor.
Exposing settings makes your theme more customizable so it can better express a your brand. It also can make your layout more flexible so that you can address various use cases for your.
Schema
Settings are defined as a JSON settings attribute that's parented to the object that the settings apply to. This attribute accepts an array of settings.
{
"sections": [
{
"id": "overview",
"label": "Overview"
},
{
"id": "information",
"label": "Information"
}
],
"settings": [
{
"type": "checkbox",
"id": "is_seller_section",
"label": "Show seller section",
"section_id": "overview",
"default": true
},
{
"type": "text",
"id": "seller_heading",
"label": "Selleing section heading",
"default": "Seller",
"section_id": "information"
}
],
}
Using settings inside a layout.
{% if settings.is_seller_section %}
<p>{{ setting.seller_heading }}</p>
{% endif %}
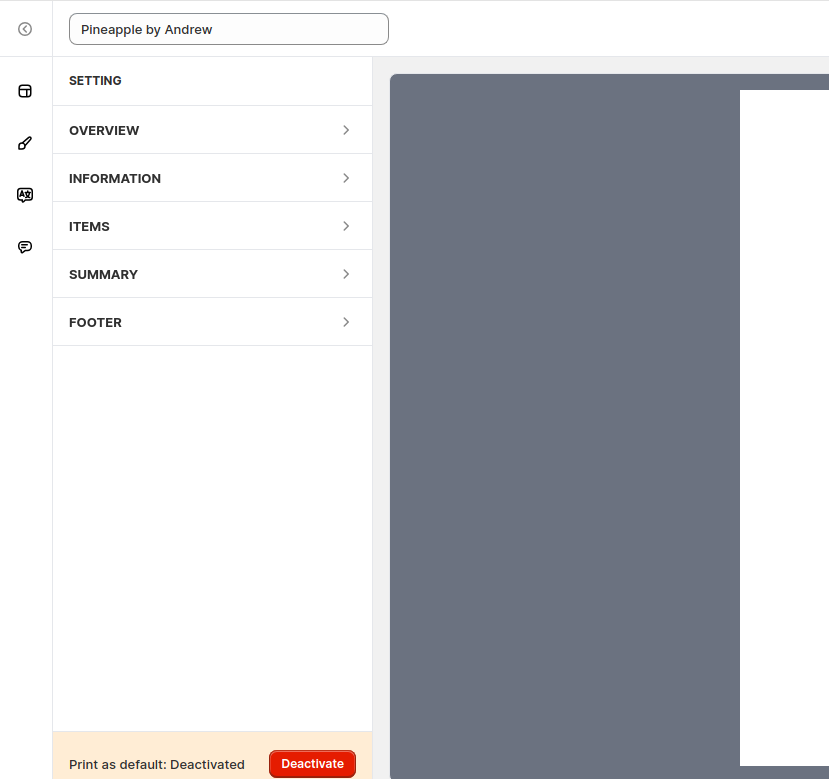
Section
The section can you to show settings in a group. It will help you to be easy to navigate and customize the template.

{
"sections": [
{
"id": "overview",
"label": "Overview"
},
{
"id": "information",
"label": "Information"
},
{
"id": "items",
"label": "Items"
},
{
"id": "summary",
"label": "Summary"
},
{
"id": "footer",
"label": "Footer"
},
]
}
The following are standard attributes across settings. However, depending on the setting type, there might be extra attributes or some might not apply:
| id | string | The section ID, which is used to inside `section_id` of settings. |
| label | string | The section label, which will show in the template editor. |
Standard attributes
The following are standard attributes across settings. However, depending on the setting type, there might be extra attributes or some might not apply:
| type | string | The setting type. Possible types: translation, text, select, checkbox, textarea, number, range, radio, color, html, image |
| id | string | The setting ID, which is used to access the setting value. |
| label | string | The setting label, which will show in the template editor. |
| default | string|boolean | The default value for the setting. |
| section_id | string | The section that the setting will be shown. |
| depend_fields | object | Show or hide a list of related fields. See our example |
Example of depend fields
{
"settings": [
{
"type": "checkbox",
"id": "is_seller_section",
"label": "Show seller section",
"default": true,
"depend_fields": {
"value": true,
"fields": ["seller_section_heading", "is_seller_name"]
}
},
{
"type": "text",
"id": "seller_section_heading",
"label": "Seller section heading",
"default": "Seller"
},
{
"type": "checkbox",
"id": "is_seller_name",
"label": "Show seller name",
"default": "Show seller name"
}
]
}
Translation
A setting helps you to translate a text into multiple language.
For example, the following setting generates the following output:
{
"type": "translation",
"id": "document_title",
"label": "Document title",
"placeholder": "eg. Invoice",
"default": "Invoice"
}
You can use for translating by using the filter t
Text
A setting of type text outputs a single-line text field.
For example, the following setting generates the following output:
{
"type": "text",
"id": "footer_note",
"label": "Footer note",
"placeholder": "Write some note for customers",
"default": "If you have any questions about the invoices, please contact us in [email] or call us [phone]"
}
Checkbox
A setting of type checkbox outputs a checkbox field. These fields can be used for toggling features on and off, such as whether to show a section in the layout.
For example, the following setting generates the following output:
{
"type": "checkbox",
"id": "is_seller_section",
"label": "Show seller section",
"default": true
}
Select
A setting of type select outputs a select field. These fields can be used for choosing an option from the option list.
For example, the following setting generates the following output:
{
"type": "select",
"id": "barcode_type",
"label": "Barcode type",
"placeholder": "Select a barcode type",
"default": "auto",
"options": [
{
"value": "code128",
"label": "CODE128"
},
{
"value": "code39",
"label": "CODE39"
},
{
"value": "upc",
"label": "UPC"
}
]
}
Textarea
A setting of type textarea outputs a multi-line text field.
For example, the following setting generates the following output:
{
"type": "textarea",
"id": "terms_and_conditions",
"label": "Terms and conditions",
"placeholder": "Write your terms and conditions",
"default": "Your invoice must pay inside 7 days."
}
Number
A setting of type number outputs a single number field.
For example, the following setting generates the following output:
{
"type": "number",
"id": "due_days",
"label": "How many days is the order due?",
"placeholder": "eg. 7",
"default": 7
}
Range
A setting of type range outputs a range slider field with an input field.
For example, the following setting generates the following output:
{
"type": "range",
"id": "added_lines",
"label": "How many lines do you want to add?",
"default": 2,
"step": 1,
"min": 1,
"max": 10
}
Radio
A setting of type radio outputs a radio option field.
For example, the following setting generates the following output:
{
"type": "radio",
"id": "logo_alignment",
"label": "Logo alignment",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "centered",
"label": "Centered"
}
],
"default": "left"
}
Color
A setting of type color outputs a color picker field.
For example, the following setting generates the following output:
{
"type": "color",
"id": "body_text",
"label": "Body text",
"default": "#000000"
}
HTML
A setting of type html outputs a multi-line text field that accepts HTML markup.
For example, the following setting generates the following output:
{
"type": "html",
"id": "custom_footer",
"label": "Custom footer",
"placeholder": "You can customize your footer here"
}
Image
A setting of type image outputs an image uploader that allows you to upload an image.
For example, the following setting generates the following output:
{
"type": "image",
"id": "signature",
"label": "Signature image"
}
Order meta field
Sometimes, you want to show order metafields on your order. You can create a text setting field with key order_metafields.
{
"type": "text",
"id": "order_metafields",
"label": "Order metafield keys",
"placeholder": "eg. pickup_method",
"default": ""
}
Customer meta field
Sometimes, you want to show order metafields on your order. You can create a text setting field with key customer_metafields.
{
"type": "text",
"id": "customer_metafields",
"label": "Customer metafield keys",
"placeholder": "eg. doran.reviewed_products, doran.questioned_products",
"default": ""
}
Product meta field
Sometimes, you want to show order metafields on your order. You can create a text setting field with key product_metafields.
{
"type": "text",
"id": "product_metafields",
"label": "Product metafield keys",
"placeholder": "eg. bin_number, inventory_key",
"default": ""
}
Boost Sales & Efficiency with Doran
Boost customer satisfaction, streamline operations, and maximize sales with our Shopify apps. From managing reviews to seamless order printing, our solutions are designed to help your store thrive.
Explore Our Apps