Set up review request link inside order listing
You want to ask for customer reviews right on the order listing page. Follow this below steps to do it.
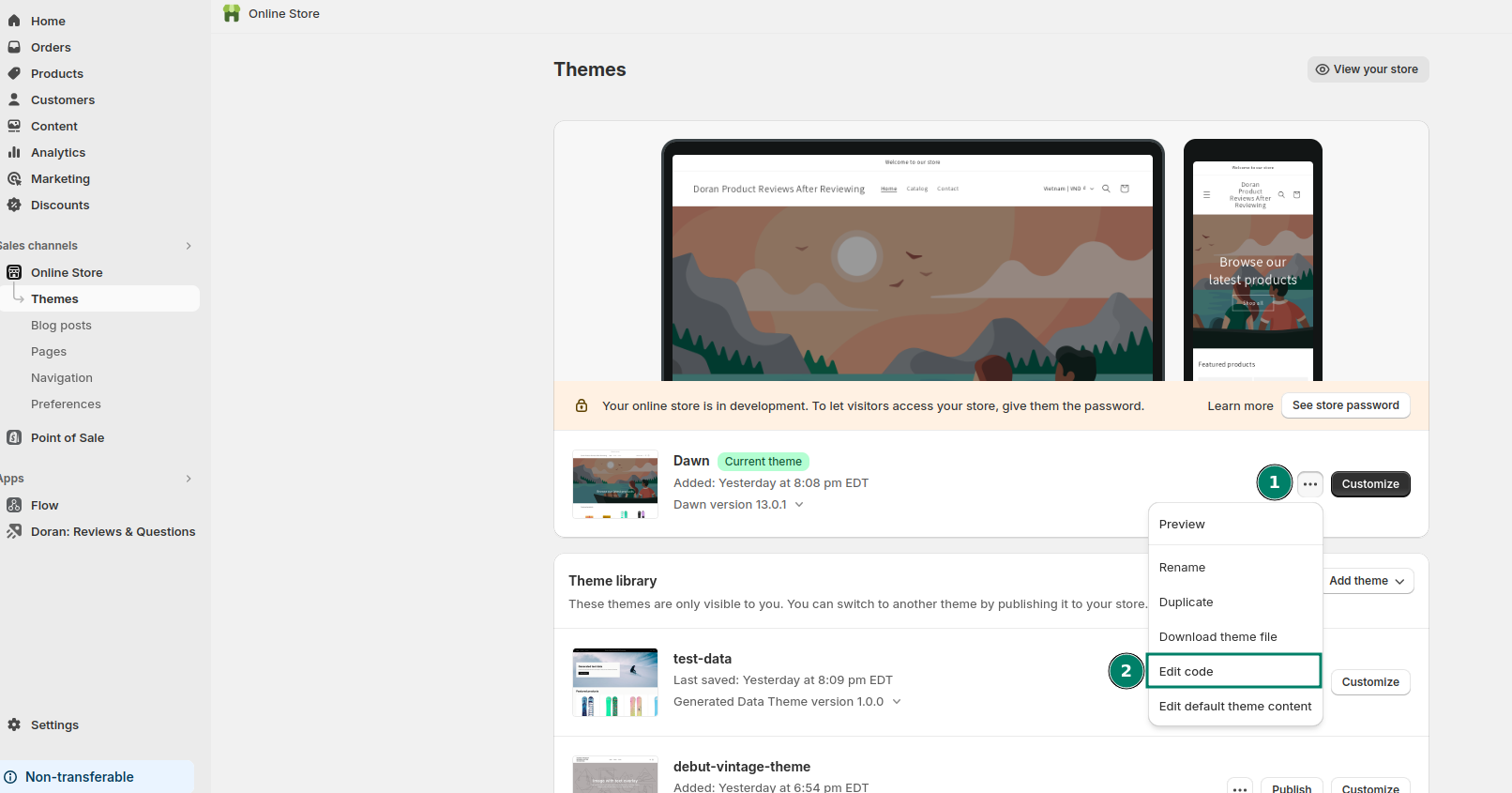
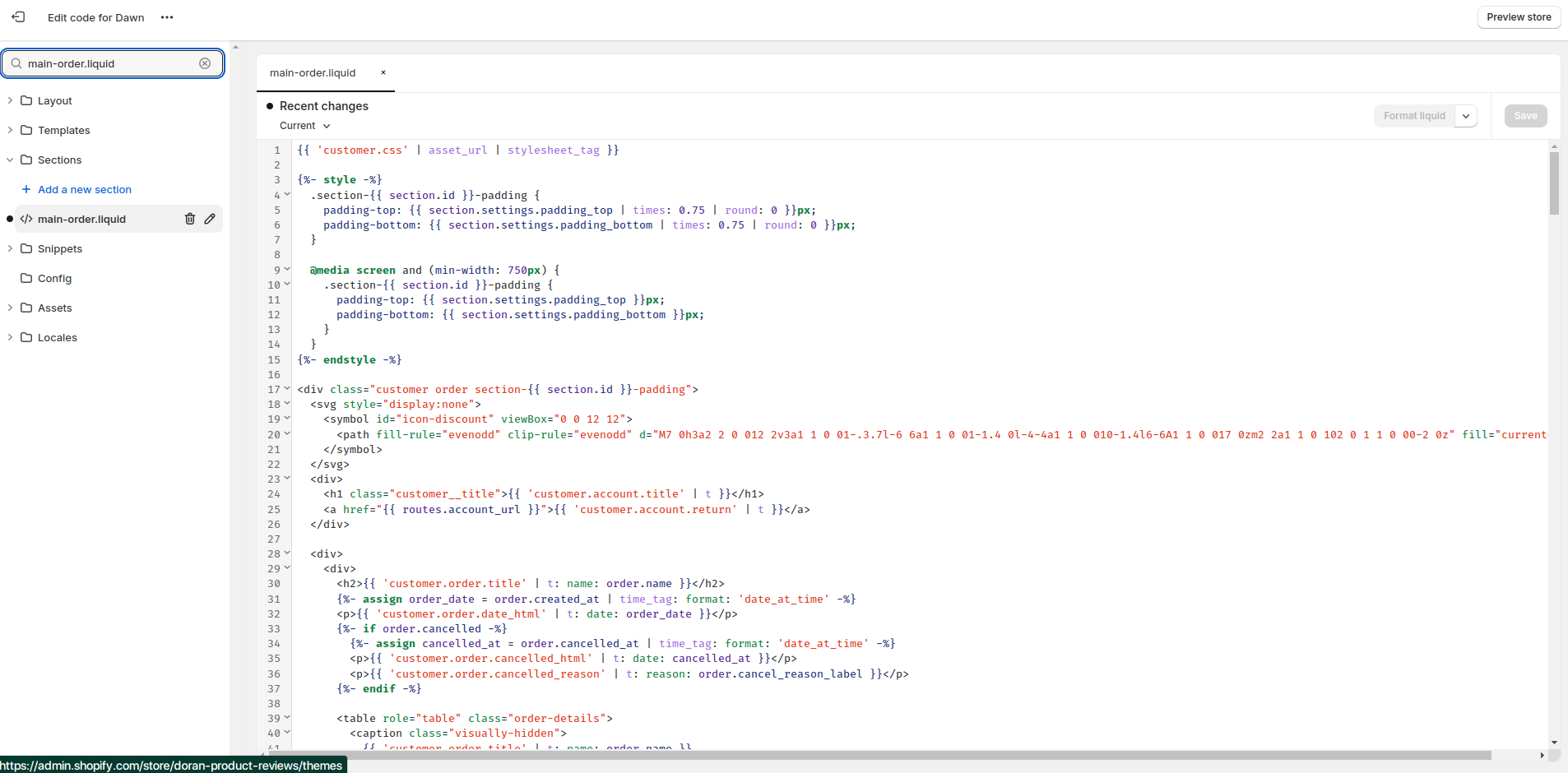
Open your theme code

Add code to order listing
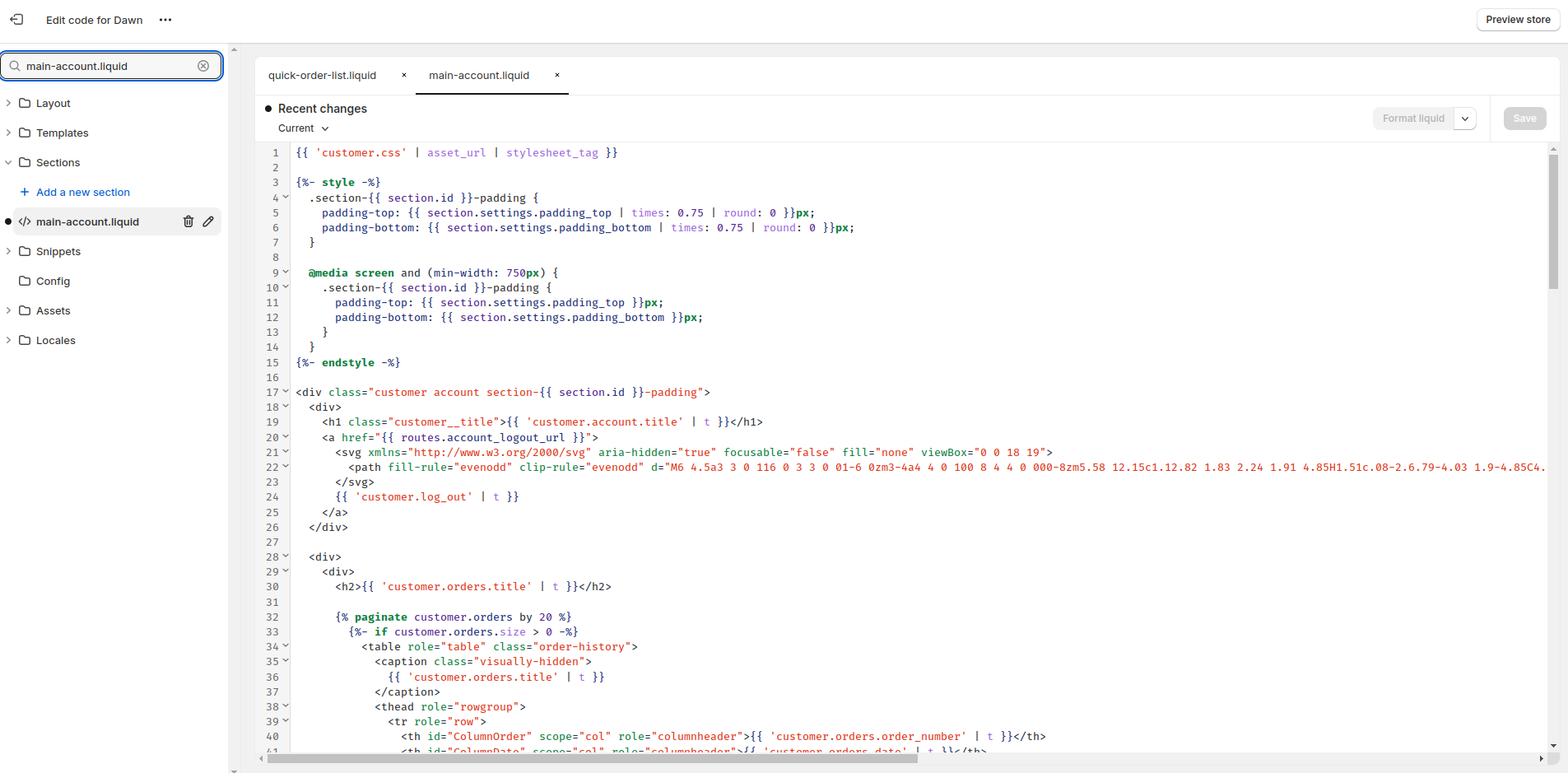
Search for a snippet that name main-account.liquid

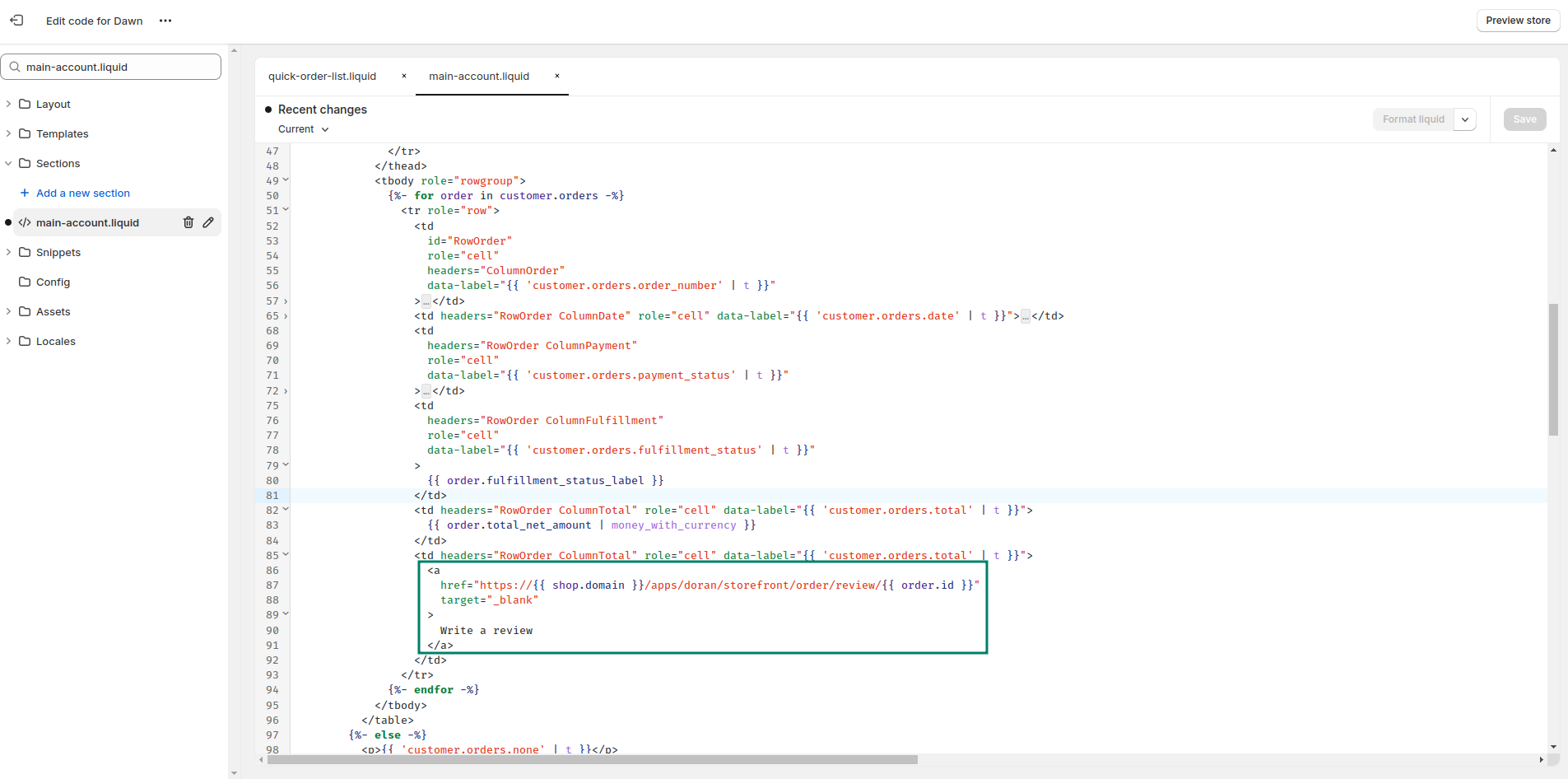
Copy the below code, find the line 86 in the file main-account.liquid and paste it.
<a
href="https://{{ shop.domain }}/apps/doran/storefront/order/review/{{ order.id }}"
target="_blank"
>
Write a review
</a>

Do not forget to press Save.
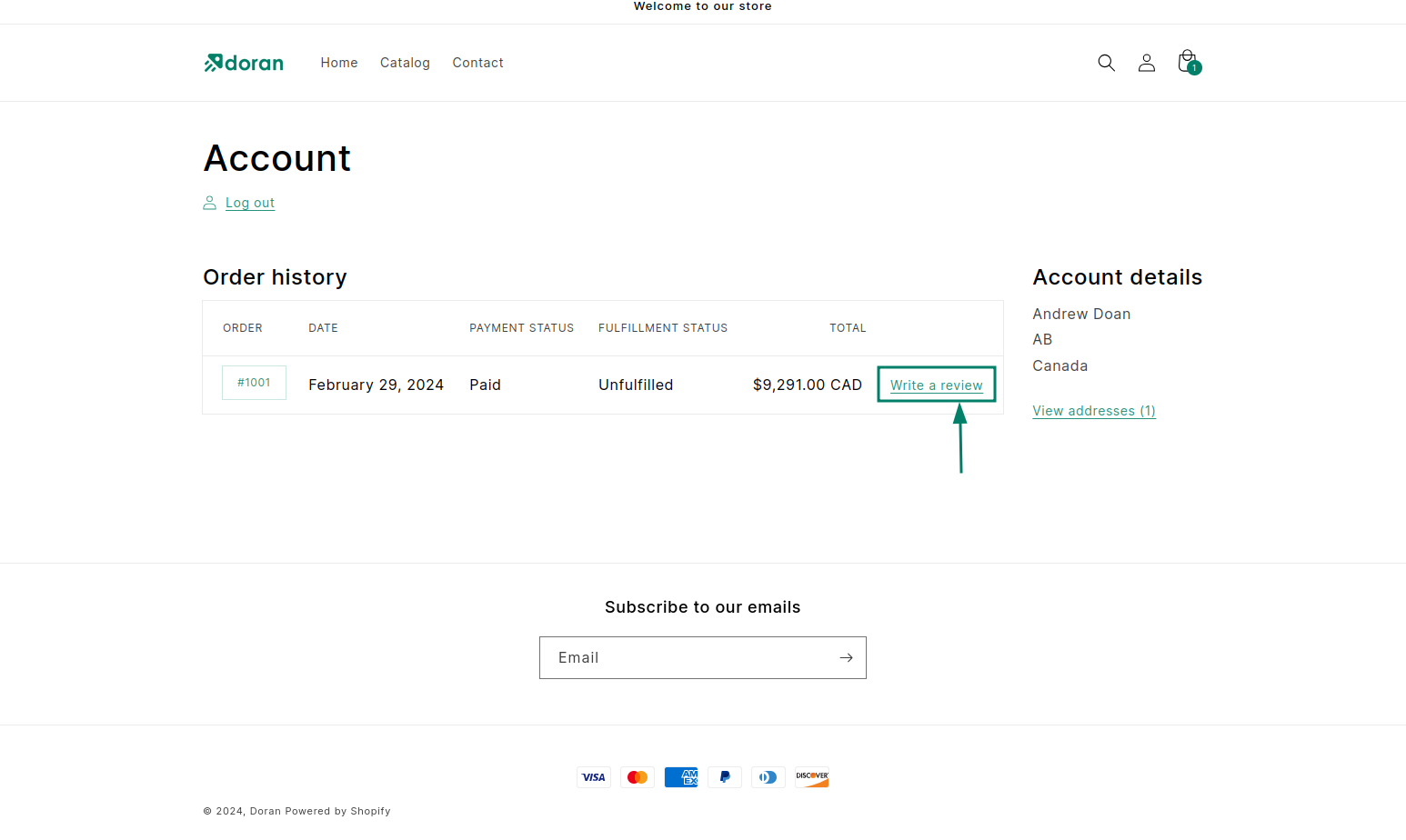
After that, you will see a button on your order listing.

Add code to order details
Search for a snippet that name main-order.liquid

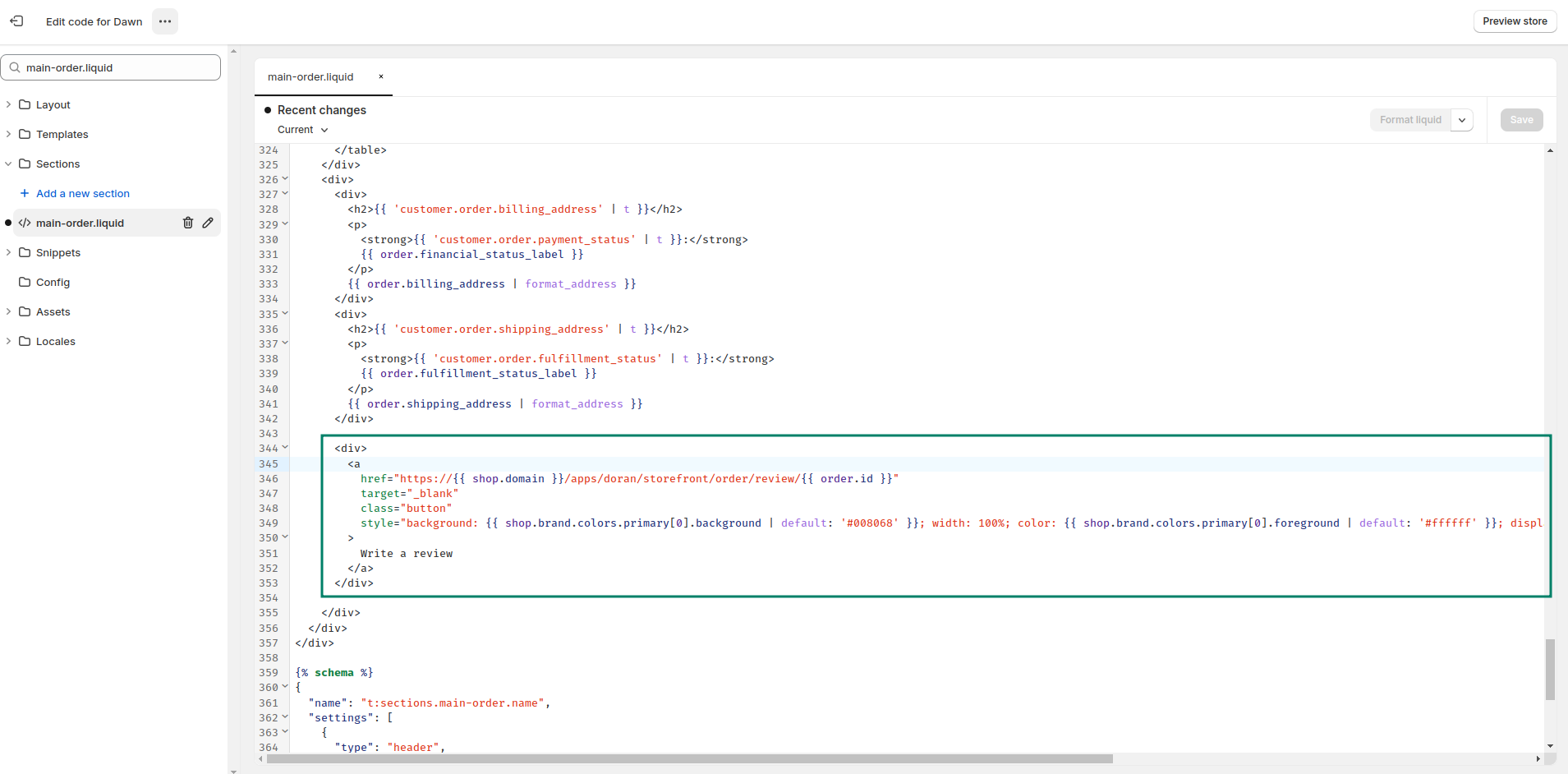
Copy the below code, find the line 344 in the file main-order.liquid and paste it.
<div>
<a
href="https://{{ shop.domain }}/apps/doran/storefront/order/review/{{ order.id }}"
target="_blank"
class="button"
style="background: {{ shop.brand.colors.primary[0].background | default: '#008068' }}; width: 100%; color: {{ shop.brand.colors.primary[0].foreground | default: '#ffffff' }}; display: flex; justify-content: center; align-items: center; text-decoration: none; appearance: none;"
>
Write a review
</a>
</div>

Do not forget to press Save.
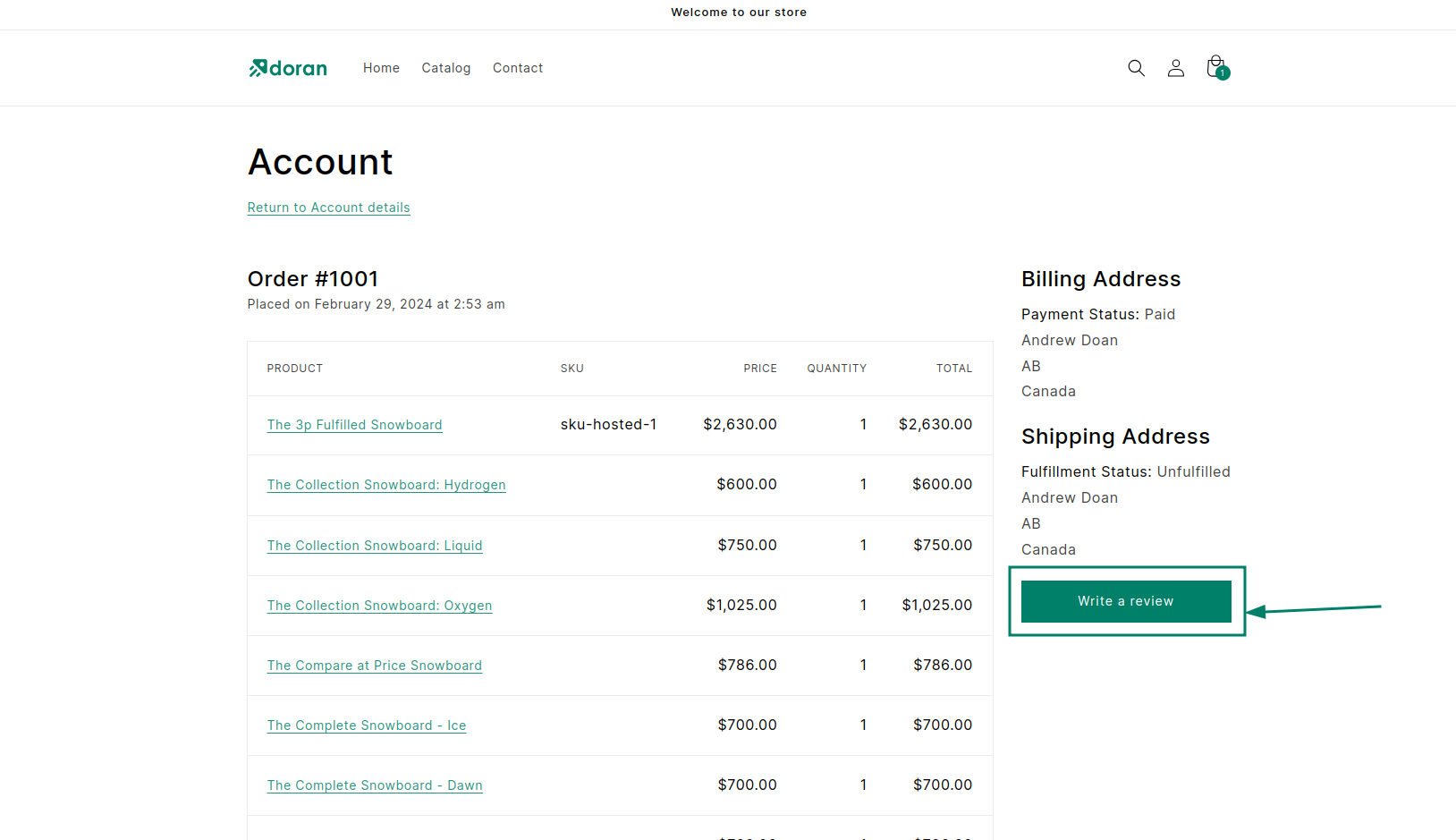
After that, you will see a button on your order details.

Boost Sales & Efficiency with Doran
Boost customer satisfaction, streamline operations, and maximize sales with our Shopify apps. From managing reviews to seamless order printing, our solutions are designed to help your store thrive.
Explore Our Apps